Photoshop制作网站首页(4):制作导航菜单
http://www.gaoqian.com/ 发布时间:2007-12-21 00:01:45 来源:xuexin.com 薛欣
浏览网页教学网更多的 photoshop教程。
相关文章:Photoshop制作网站首页(3):切割网页图片
导航菜单在首页中占有非常重要的地位,它用于引领访问者找到需要的页面。所以一般来说,网页设计师通常将大量的精力用在导航菜单的设计上,而这里我们只是举个简单的例子来说明。
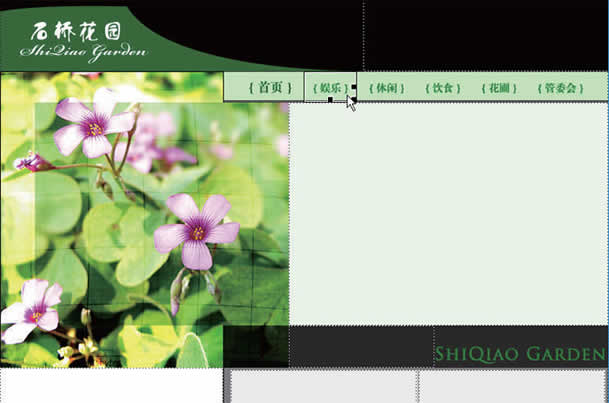
1. 用Dreamweaver 打开网页,当鼠标单击后,您可以看到导航栏已经完成的切片,我们现在要制作的是鼠标移上时的翻转效果,如图1-4-1 所示。

图1-4-1
2. 找到您存储切片图像的目录,一般是网页当前目录或是名为“images”的目录。复制一个“娱乐”切片,并用Photoshop 打开,如图1-4-2 所示。

图1-4-2