Photoshop制作网站首页(6):控制版面与插入Spry对象
http://www.gaoqian.com/ 发布时间:2007-12-21 00:23:32 来源:xuexin.com 薛欣
浏览网页教学网更多的 photoshop教程。
相关文章:Photoshop制作网站首页(5):添加Flash视频
现在我们进行了网页设计的最后环节,需要对页面进行真正的排版。使用到CSS 以及其它的一些常用技巧。在CS3 版本中Photoshop 和Dreamweaver 的结合也更加紧密了。Spry 构件作为Dreamweaver CS3 全新的理念,给用户带来耳目一新的视觉体验。在该部分当中,我们就涉及到这些方面的知识。
1. 打开Photoshop,直接拷贝一部分图片,如框选“石桥茶舍”区域并拷贝。当然因为是多层,你需要使用合并拷贝功能,如图1-6-1 所示。

图1-6-1
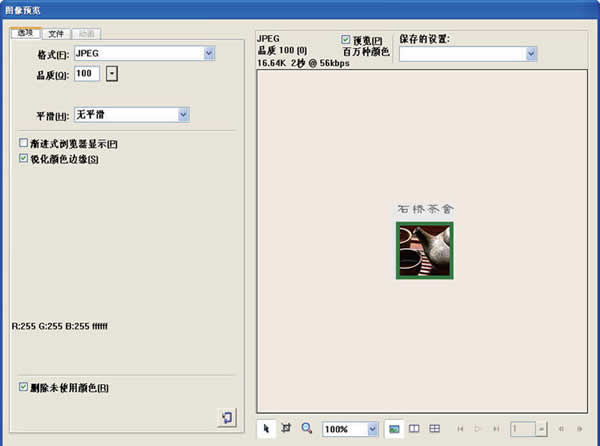
2. 切换到Dreamweaver 中,我们只需要简单的Ctrl+V 粘贴,你会看到出现了图像预览对话框,您可以直接在这里设置图片的压缩值和格式等,如图1-6-2 所示。

图1-6-2
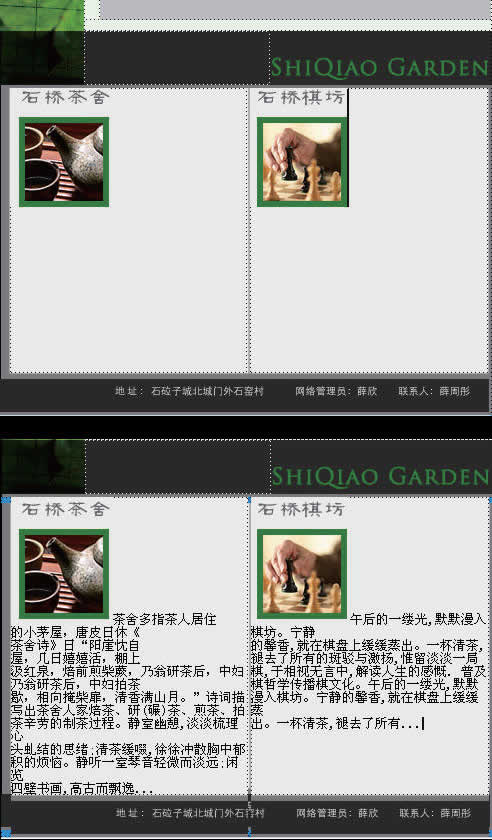
3. 用同样的方法把“石桥茶舍”和“石桥棋坊”两张图片都直接拷贝到Dreamweaver 中,当然Dreamweaver 会提示您存储这些图像文件。完成后,我们再把文字拷贝到Dreamweaver 中, 不过如今的文字看起来会比较乱,这是没有用CSS 样式化的缘故,如图1-6-3 所示。

图1-6-3